Why Soft UI or Neumorphism is The Latest Influential Trend?
What exactly is Neumorphism?
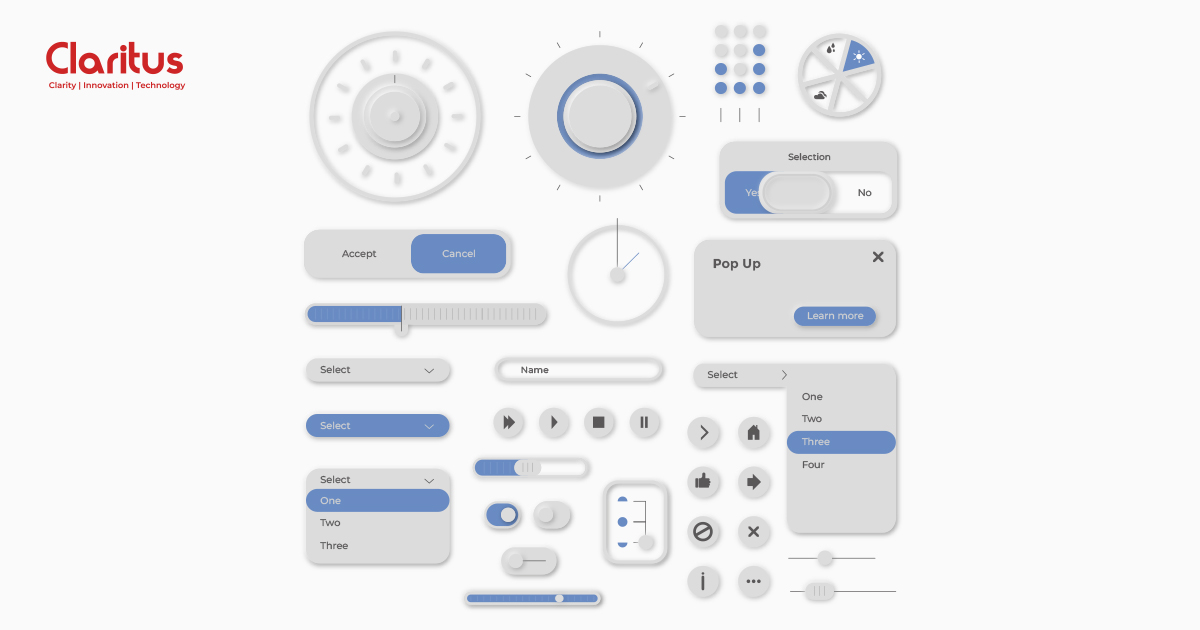
Believe it or not, it is actually a new slang term in design circles. The term has been co-created by Michal Malewicz crossing the words “New” and “Skeuomorphism”. It’s the latest trend as far as UI design is concerned. The term is mostly used in graphical user interface design. It describes interface objects which resemble and imitate their real-world counterparts in appearance as well as the manner of interaction of the user with them. This new, minimal way of designing depends heavily on using shadows which achieve a floating-like effect on the elements of your mobile application or website. Neumorphism is also known as soft design or soft UI.
With Neumorphism there has been a new focus in the entire design style. The focus in fact, is simply on the colour palette and not on contrast or similarity between digital and real worlds. Yes, you have read that correctly. Neumorphism brings forth a distinctive and offbeat experience for the users because it is only about the colour of the entire screen. The idea is to create a soft interface where the UI elements are placed behind it and not on the background. It will make you feel as if the components like cards and buttons are actually inside the background and they are only visible because of their protrusions from within. Basically, the style is all about proper play of shadowing, solid colours and low contrast.
However, there are designers who do it a little differently by making the UI components to appear like they had sunk into the background and not protruding outwards. That’s designers on a creative spree.
Why has it become an influential trend as well as so fascinating ?
The reasons are,
1. Neumorphism is very new and different from other design trends. It emerged as a combination of the classic skeuomorphism with flat design. It’s an avant-garde design trend accentuating and highlighting minimalism which makes it very refreshing.
2. An absolutely new concept of illuminating the exposed surface has been introduced by its clean and minimalist design style. The design of the material brings about elevation of the card or button and its falling shadow but neumorphism very aptly mimics the real world by emphasizing and focusing on the surface exposed to light. Consequently, users can easily perceive affordances without having to consider how to use them.
3. Also known as soft UI, it smoothes out the experience by making everything feel very connected. It’s soft because there’s nothing harsh in the aesthetic. Neumorphism can make all the shadows, gradients and colours blend and fuse seamlessly and the end-user has a unique experience.
4. Neumorphism has moved one step closer to realism. Properties like elasticity which can be pressed, chamfered or extruded exist in a neumorph material. So designers can experiment and explore with the new user interface materials.